History -サイトリニューアルへの長い旅路-
FREE HTML5 Templates という所で見つけたとてもシンプルなテンプレート。
"PaperLabels HTML5 and CSS3 Template"
これをベースにして、とにかく何か作ってみようという事です。
とりあえずタイトルを入れて、説明文入れて、
表紙イラストも入れてみた。
今日はここまで。 7/8
_______________________________________
イラストの内側に影を入れて、なんかへこんだ感じにしてみる。
ここらがCSS3 なのだ。
しかし、これだけで1日半かかりました。
結局 ここ にあったコードをまるごと頂戴して、影の色とか数値を少し変える。
理屈は全くわかっておりません。
今日はここまで。 7/10
_______________________________________
タイトルのフォントを変える。
ゴシック系のArial, Helvetica, sans-serifに。
日本字指定はとりあえずしないでおく。
テキストシャドウをハイライト的に入れて立体感。
カラーを茶色にしたけど、なんか赤っぽく見える。
ファビコンを付けた。
今回のヤツ。
![]()
METAタグを付ける。
<meta name="robots" content="index,follow">
<title>TOP | NAKACO'S CRAFT -neo-</title>
<meta name="description" content="HTML5&CSS3でサイトリニューアル試作中">
<meta name="keywords" content="HTML5,CSS3,サイト構築,イラストレーション">
こんな感じ。
今日はここまで。 7/11
_______________________________________
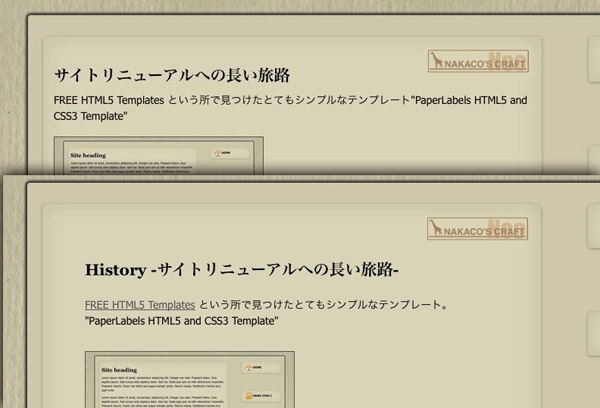
コンテンツ用のページのベースを作る。
右上に薄くロゴ。
これで、まずはサイト試作の過程をヒストリーとして書いてみようと思うのだ。
公開はまだなのだ。
今日はここまで。 7/11
_______________________________________
ヒストリーのページを作ってみた。
今日はここまで。 7/12
_______________________________________
記事部分の両端の余白を少し広めにとって1行の幅を短くする。
これはcssの中のp要素にpaddingを付け足すという方法で、
p {margin:0 0 1.2em;
padding: 0.5em 3em 0.5em 3em;}
p img.left {float:left;margin:1.52em 1.52em 1.52em 0;padding:0;}
p img.right {float:right;margin:1.52em 0 1.52em 1.52em;}
見出しは<h2>なので、こちらにもpaddingを付けました。
h2 { padding: 1em 0 0.3em 2em;
font-size:1.5em;line-height: 200%; font-family: Georgia, serif;}
さらに、画像表示用に、shadowbox.jaを入れてみる。
今日はここまで。 7/13
_______________________________________
右側のメニューボックスのアイコンを入れ替えて、リンクを貼る。
今はHOMEとHISTORYだけ。
CONTENTSは中身なし。

文字コードをSift-JISからUTF-8に変える。
なんかそっちの方がいいらしいんで、いまさら変更。
TOPページに現行サイトへのリンクを貼る。
公開はまだ。
今日はここまで。 7/15
_______________________________________
この週末は、コンテンツ試作ページ用の素材の準備をしていたのだ。
ああ動画ややこしい。
いまごろアレですけど、HTML5って結構未確定なのね。
今日はここまで。 7/17
_______________________________________
動画公開用ページ試作版作る。
しかし素人ですからチョットした事が全然わからない。
例えば動画プレイヤーを中央に置きたい、と思ってもなかなか思うようにいきません。
それで半日ぐらいかかったりする。
で、再生してみるとカクカクしてたり。
結局旧ブラウザフォロー用のFlashが一番スムーズだったり。
ちゃんとしたサーバーに上げればちゃんとなるのでしょうか。
ちなみに、現在この作業はDropbox上でおこなっております。
これが便利。
今回は結構Windowsも使っているので、ホントに便利。
公開するときはちゃんとサーバーに上げます。
とはいえ、なかった事に、の可能性も充分にあり。
どうなりますやら。
ああ疲れた。
ちょっと休憩したい。
今日はここまで。 7/18
_______________________________________
このページが長くなったので、いちばん下に「このページのトップへ」というリンクを作った。
動画ページの記事とか、「できるまで」とか長いし、このテンプレはサイドバーが上に残ったままになるから、これは必須かなと思い、カッコ良くスクロールとかしながらもどるJavascript使ったようなそんなやつ、と思って調べながらやってたらまた半日がかり。
ああしんどい。
今日はここまで。 7/19
_______________________________________
さて、このあとは画像閲覧用ギャラリーページを作ってみたいと思っておるわけですが、これがまたいろいろあって、ややこしいこと。
ちょっと時間がかかりそうです。
今日はここまで。 7/20
_______________________________________
右側のメニューボックスのないページを作る。
簡単なようで、これだけの事に結構な時間がかかる。
ここに既成のCSSギャラリーを配置したいわけだが、
どうすりゃいいの。
今日はここまで。 7/21
_______________________________________
画像ギャラリーのデモ版作成。ココ
jqueryプラグインの「galleria」というのを配置したのだが、これまたひと苦労。
今回ハマったのはjqueryのバージョン。
ずいぶん前のヤツじゃないと動かない。
これって上位互換じゃないのね。
今日はここまで。 7/22
_______________________________________
画像ギャラリーのデモ版に、勝手に挿絵の画像を入れてみる。
タイトルとかリンクとか入れ替えて、ひとつコンテンツページができた。
しかし、ここに誘導するまでにもう1段階の、勝手に挿絵INDEXページみたいなのがいるのかな。
TOP→CONTENTS INDEX→勝手に挿絵INDEX→Image Gallery みたいな感じなのかな。
今日はここまで。 7/23
_______________________________________
小さな修正をいろいろしていました。
コンテンツINDEXのページを作り始める。
起点となるページを作って、そこから直接個々のコンテンツページやギャラリーにつなげる構想。
今日はここまで。 7/27
_______________________________________
とりあえずコンテンツINDEXページ作ってみた。→ココ
つなげるページが挿し絵のギャラリーしかないので、流行歌のギャラリーを作り始める。
画像が少し大きくなるので、配置画像を作りなおす作業。
今日はここまで。 7/30
_______________________________________
流行歌ギャラリーの途中ですが、旅の記録用に別のCSSギャラリーを見つけて設置してみようとしてまたひと苦労の一両日。
流行歌の方は、歌詞サイトへのリンクをどう付けるかで止まった。
予定では画像下のキャプションにリンクを貼りたかったけど、これは画像リンクのタイトル属性を使ったものだったので、ここへさらにリンクは貼れないのでした。
それでまた別のCSS捜していたら、旅の記録にちょうどいいのがあって、試してみたらこれがまたややこしくて、グダグダになっておりました、という次第。
今日はここまで。 8/1
_______________________________________
流行歌ギャラリー用の画像を作りなおして思った事。
やっぱり現状スペックでCS3は無理がある。
思いの外時間がかかったが、その半分は待ち時間でしたよ。
ようやく全部できましたが、配置は明日以降で。
今日はここまで。 8/2
_______________________________________
流行歌ギャラリーを三つに分けて設置。
サーバにアップした以上はIE8以前も無視するわけにはいかず、ということで。
PIE.htcというものを使ってIE上でもCSS3の効果が表示できるようにしてみた。
結果は、角丸やドロップシャドウは見れましたが、BOXの内側に入るInsetの影が出ない。
それとギャラリーの画像の場所に付けたドロップシャドウが出ない。
このへんはよくわからないので、とりあえず現状このままで。
現在我が国ブラウザシェア第1位はIE8で37.54%(2011年7月)の使用率だそうです。
多くの人がちゃんと見れない、という状況ですね。
IE8以前を使っている人は、一度FirefoxかChromeで見てもらうとどんな感じかわかると思うんですけど。
これはMacのSafariでの表示、windowsのIE8以前では、BOX内側の影、h1タイトルのカラーとテキストシャドウ、イラストのへこんだ効果の影、などが反映されていません。
今日はここまで。 8/4
_______________________________________
本日も旅の記録ギャラリーをあれこれしてたら日が暮れました。
手探り、とはこの事であるなあ。
今日はここまで。 8/5
_______________________________________
旅の記録ギャラリーを設置。
ブラウザによってそれぞれ挙動が違う、IE8以前では見えないはずの字が見えている。
とりあえず(暫定版)としておきましょう。
さて、ちょうど開始一ヶ月が経過しましたが、急遽別件作業が入ったので、リニューアルはしばし休憩となります。
今日はここまで。 8/7
_______________________________________
8月はリニューアル作業ほとんどできませんでしたが、来月中旬再開予定。
今回はFTPソフトFileZillaを使って更新。
今日はここまで。 8/31
_______________________________________
サイトリニューアル作業再開。
コンテンツ「〜のできるまで」を作ってみる。
最初に作って一番短い「小雨の丘」から。
画像を少し大きくしました。
ファイル名も新しくしたので結構な作業でしたが、なんとかこれをベースにして後の分も作って行きたい。
コンテンツINDEXからのリンクで。
今日はここまで。 9/11
_______________________________________
引き続き「蘇州夜曲のできるまで」を移行。
画像が45枚もあった、しんどかった。
毎日こんな事してたら、他の事なにもできないよ。
今日はここまで。 9/12
_______________________________________
さて、ここ数日は動画をどうする、ということで思案思考錯誤だったのですが、
結局、このような事になりました。
今まで通り。
どういう事かといいますと、SWF埋め込みです。
自作のボタンとか付けたアレをそのまま貼ります。
現状それが一番わかりやすいし、みんなに見てもらえると思うので。
iOSに関しては、HTML5のvideoタグでmp4を見てもらうようにはしてあるつもりなのだが、検証できないのでよくわからない。
そのうち電気屋さん行ってiPadさわってきます。
試しに作ったのは「銀座モダンガールを聴く」です。
コンテンツINDEXのリンクから。
今日はここまで。 9/17
_______________________________________
量販店行って来た。
iPhoneでMP4再生確認しました。
今日はここまで。 9/18
_______________________________________
「うちの女房にゃ髭があるのできるまで」を移行。
今日はここまで。 9/20
_______________________________________
右側のメニューボックスを確定する。
ページが増えてからだと大変なので、いまのうちに。
HOME、コンテンツ、ヒストリー、の下にメールとリンクをまとめて一つ、あとブログと、計五つのメニューにしました。
今日はここまで。 9/21
_______________________________________
ええと、このところの作業。
FLASHの動画をMP4化しておりました。
以下私がとった方法。
windows上の作業です。
まずは![]() Flashで、完成していた自作プレーヤー付きのFLAからボタンやアクションを外してパブリッシュし、ムービーのみのSWFファイルを作ります。
Flashで、完成していた自作プレーヤー付きのFLAからボタンやアクションを外してパブリッシュし、ムービーのみのSWFファイルを作ります。
実は音声データも外していいんですが、最終的なMP4のデータ容量にはあまり関係ないようなので、どちらでもいいです。
それを![]() AviUtlの拡張編集で読み込みます。
AviUtlの拡張編集で読み込みます。
同時に曲のMP3ファイルを音声ファイルとして読み込んで、再生開始位置を合わせます。
これはSWFは音声ごと変換してくれないからで、拡張編集で音声と合わせて変換して一度の手間で済ませようという事です。
そして出力プラグイン「拡張x264出力」でMP4化する、という手順です。
今日はここまで。 9/26
_______________________________________
「庭の千草を聴く」を移行。
INDEXページにQLOOKアクセス解析タグを設置。
今日はここまで。 9/28
_______________________________________
「別れのブルースのできるまで」を移行。
各ページにQLOOKタグを付ける。
今日はここまで。 9/29
_______________________________________
10月になりました。
「洒落男を聴く?」「宵待草を聴く」を続けて移行。
このへんは実際の作成順になっております。
だから次は「故小妹を聴く」ということになりますな。
今日はここまで。 10/02
_______________________________________
というわけで「故小妹を聴く」を移行。
すでにテンプレが出来ているので、このへんは楽ですな。
今日はここまで。 10/04
_______________________________________
「ああプランタン無理もないのできるまで」を移行。
スクリーンショットをどっかにやってしまって(たぶん捨てた)画像拡大が出来ませんでした。
拡大して見るほどの絵もないんですけど。
今日はここまで。 10/06
_______________________________________
「ブン大将を聴く」を移行。
今日はここまで。 10/08
_______________________________________
量販店でiPadチェック。
mp4再生確認、でもサイズのwidthとheightの数値が逆でした。
それを修正。
iPadの画面キレイ。
今日はここまで。 10/09
_______________________________________
「故小妹のできるまで」を移行。
これで現行サイト「Workshop」内のファイルをほぼ移し終えました。
今日はここまで。 10/10
_______________________________________
ルークのポップアップクラフトをひとつのページにまとめました。
ページ内リンクで行ったり来たり出来るようにしてみたけど、うまくいってるでしょうか。
→ルークのポップアップクラフト
今日はここまで。 10/17
_______________________________________
「その他」のページを作成中。
現行サイトにもある壁紙とか、昔のイラストとか。
イラストはサムネイルからShadowboxでの閲覧にしたところなんかブラウザの動作が重い、スクロールとか。
調べてみると、サムネイルは元画像の縮小表示ではなく、別にサムネ用の小さな画像を用意して、それを表示する方がいいらしい。
そうしたらずいぶん軽くなった。
そんな事当たり前なんでしょうか。
ブログで描いた画像もまとめようと思ってるので、壁紙だけUP。
今日はここまで。 10/22
_______________________________________
という事で、その他の画像、キリンとか昔の絵、年賀状、ブログで描いたアレコレなど。
まとめてUPしました。
ええと残りは、何でしょうか。
ああ、メモ。
メモはまあイイか。
あとFlashの試作。
あれもまあいいか。
今日はここまで。 10/24
_______________________________________
本日ブログにて新サイト告知。
今日はここまで。 11/03
_______________________________________
さて、12月になりました。
11月はほとんど何も触りませんでしたが、今月以降もそうなると思います。
つまり何もする事がなくなった、ということですね。
停滞。
すなわちそういうことです。
今日はここまで。 12/01
_______________________________________
年が明けまして、20012年1月です。
今後の現状確認などのためにMEMOのページを作りました、これ以降はそちらで。
→MEMO
Historyはここまで。 2012/01/09
_______________________________________









 Home
Home contents
contents History
History mail/link
mail/link blog
blog